2012年Web设计和开发的15个趋势
发布日期:2012-02-11 浏览次数:2132 关键词:网页设计趋势
Craig Grannell 访问了行业的精英们关于2012年Web设计和开发的趋势。
2012看来注定是有趣的一年。经济的下滑继续广泛地打击行业,看不到结束的尽头。政府极力审查网络,否认公民的基本权利,支撑摇摇欲坠的媒体公司。
对网页设计和开发,2012还是比较混乱的一年。我们处于很多小矛盾当中:移动贪婪地占领市场份额;原生App威胁开放的互联网;收费墙阻碍曾经免费的信息;合作与分裂的冲突;复古(Skeuomorphism)的交互模式挑战创新的设计模式。
我们很难预测将来会发生什么,但是一些设计师、开发工程师和行业的大师提出了自己的观点。以下是他们对2012年的一些猜测,关注这些方面,你更可能取得成功。
1. 渐进增强(Progressive Enhancement)
Happy Cog 的创始人 Jeffrey Zeldman说过,移动Web的暴增以及Webkit智能机超越传统桌面的Web浏览,让大家甚至是顽固的怀疑论者采用渐进增强、HTML5、CSS3以及基于Web标准的其它方面的设计。他还提到,IE对Web标准的支持越来越好,更加说明了大家迫不及待拥抱新的世界。
2. 响应式设计(Responsive Design)
另外,Zeldman认为,我们在经历着“被Web标准的折磨”,但是在硬件领域,现在有非常多的设备,有着不同的性能——要给它们分别开发一套界面再麻烦不过了。因为这点,他期望响应式设计在2012年发挥大作用,架起不同平台之间的桥梁。
Clearleft 创始人 Andy Budd 猜想这可能是激进出版商利用iPad夺取Apple公司收费墙的一种方式,并且预测到2012年底,响应式网站的涓涓细流将会变成潺潺大河。“这就好像Web标准又开始行动了。”但是Flat Frog Design的用户体验战略家Erin Jo Richey认为这并不会一帆风顺。“网站会缩放大小,仅凭这点并不意味着在桌面和移动平台的所有的信息价值是一样的。用户交互的信息需要灵活地调整,就如网站大小一样。”她说,因此会有更多的项目和客户关注到屏幕大小并需要适合的策略,使得内容在不同分辨率的设备能正常展示。

Elliot Jay Stocks网站在不同设备的展现。2012年,响应式设计将会变得更加普遍。
3. Flash将幸存
很多用Flash设计的网站被认为会停留在2011年,然而设计师Tom Muller预测,Adobe的技术在2012将会一直活者,不会毁灭。“很多人支持不用Flash设计网站而是使用Web标准,并且也渐渐地不太使用Flash网站。但是,我相信Flash还会存在一段时间。”Muller解释到,在2011年期间,他参与了三个大项目,都是基于Flash的,因为Flash是创建交互视频、动画和3D的最好工具。
”设计师和开发工程师有时候目光不够长远,他们不了解哪些才是最关键的被大多数人需要的,因为他们更喜欢所幻想的酷的东西。”他说,“越来越多的大网站从Flash切换到HTML5和CSS3”,但是对于娱乐网站,Flash是并将一直是创造完美体验的最佳选择。因为这些网站就像是电影世界的扩展,而不仅仅是枯燥的文本信息。在游戏行业,Dull Dude Games的创始人Iain Lobb预测,2012年,Flash会光荣地回归,客户会尝试使用HTML5是因为那是焦点所在,但是,我认为正确的事是把他们带回到Flash的时代。
Threaded Show 类的网站Flash存在的原因之一。
4. 原生支持更强
即使Flash在2012年长盛不衰,但是,浏览器原生的特性和功能将会继续,Opera的宣讲者Bruce Lawson说到,“随着对HTML5的支持增强,并且有更多的浏览器和平台,我们会看到原生支持的更大压力,它要支持一些以往通过插件来支持的特性:摄像头、麦克风等通过使用HTML5的getUserMedia,还有其他更多的东西,例如对适应性的流媒体的支持。”

更多的浏览器原生特性能够支持以往只能通过插件设置的特性,如Sean Christmann的demo
5. 应用程序开始稳定
自称精通代码和cookies的Remy Sharp,称2012年浏览器和平台更加的紧密,“我期望看到更多的高质高性能的网页游戏,从中你辨别不出来究竟是否是原生的。”他还认为更多的网站会运行在文件或者操作系统的其它方面。
从视觉的角度看,Muller认为这个趋势会使得设计师根据平板电脑和屏幕交互来设计,形成在鼠标与触屏之间的混合设计。他同时指出,2012年重纹理的设计将开始出现,在一定程度上Apple设备表示极力赞成。但是设计师Roger Black认为在一个由内容统治的世界,设计师和编辑将“要减轻这个繁荣,把他们所知道的转化成别的东西”。他建议:“不要用平板的新闻和移动杂志网站为例,而是要想想数字出版。”
在技术方面,社区软件顾问Suw Charman-Anderson预测,App的便利扩大了消费者数量,但是对开发工程师而言,却是比较头痛的,因为开发工程师创建的App需要兼容各种不同的平台,需要应对不同的商店政策。跨过原生与Web App的较量,她认为2012年会带来原生/HTML5混合模式App的广泛应用,你可以通过一个源头就能为不同平台的App添加内容。她举例Pugpig.com网站,“他们用HTML5结合iOS和Android,创造更好的用户体验。这只是时间问题,这个策略是小商家适应不同平台的唯一的方法。”

Muller认为,Apple公司对复古设计的执着将继续影响设计界。
6. Web App的分裂(fragmentation)
大家可能认为2012年Web App会持续增长,但是Lawson担心2012年会是Web App分裂的一年。浏览器供应商之前的合作会促进HTML5规范的推进,但是并没有促成Web其它层级的规范。不幸的是,我们看到很多Chrome专有的App,“不要在这里搞发明”的极端的例子已经有10个——是的,10个—— 不同的 App格式,是由提供商发明的,而不是多方协同的。这个打击了开发工程师,更糟的是,伤害了用户。
Mozilla 的技术专家Rob Hawkes保持乐观的态度, Boot to Gecko,Mozilla的操作系统可以促成Web App的增长,并且减少单一浏览器提供商的App开发。Boot to Gecko项目主要关注移动领域,它会实现很多的Web接口,来访问移动硬件的特性。

虽在早期阶段,Boot to Gecko可能会减缓Web App的分裂。 (该图片是从Wiki取得的。)
7. 移动越来越重要
提到移动,很容易想到移动流量和使用量的持续的增长。基于移动的App将会取得绝大优势,我们会看到移动MVC框架的增长,如37signals,Treehouse创始人 Ryan Carson说。
在市场份额方面,移动平台专家Peter-Paul Koch认为2012年移动Web将增加百分之十。客户将提出做移动网站的需求,所以桌面设计师和开发工程师要做好失去客户的准备,他警告。Koch认为创建移动网站会同时带来几个好处:不再有Flash,鼠标效果和基于像素的渲染。所以要关注的是响应式设计、设备API,还有要了解哪些特性是移动设备最需要的,并更加意识到网站需要适应不同设备。

2012移动的增长从而导致移动优化网站的增长
8. 设备暴增
淡定!设计师Aaron Gustafson认为移动设备的增长将会带来很大的挑战,即是,设计师和开发工程师要面对更小的平板——想像一下Nook Tablet 和Kindle Fire而不是iPad——因为低价的平板占领更大的市场。Lobb认为这会导致更多的开发工程师需要拥有数个不同的设备来检查网站的兼容性。

设计师需要面对更小的平板
9. 不仅仅是视觉
设计师兼插画家Geri Coady提出,我们经常说优秀的设计是无形的,然而很少人意识到网站或App关注的不仅仅是视觉设计,还要兼顾文案设计和交互设计。2012年,设计师和客户会更加意识到网站的外观并不是全部——样式、内容、行为同等重要——这些方面结合起来才能更加强化网站、App和品牌。
该理念来自于“扩展技能”(Carson认为,2012年,不懂前端开发的设计师不是好的设计师)或者说来自于协同合作。Sharp希望看到很多的开发工程师向设计师学习,这样才能把设计更好地呈现。同样道理,设计师应该多向开发工程师学习,以理解哪些设计是可能实现的,为什么有些东西更难实现。Erik Spiekermann认为,这样更多的设计师能更好地理解代码,而更多的开发工程师能更好地理解设计。
10. 社区应用的竞争持续升温
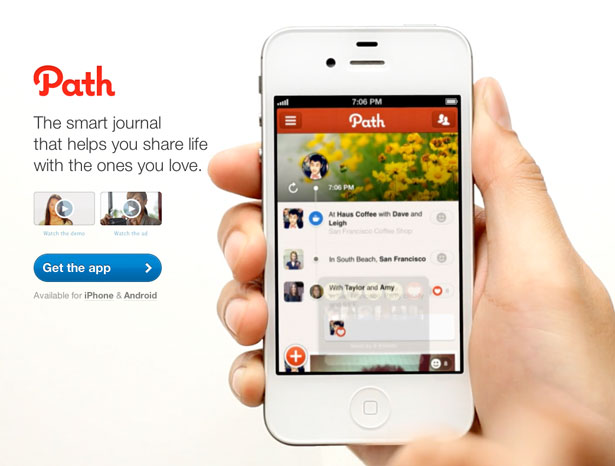
2012年,社区应用的重要性将会继续,但是各有各的观点。开发工程师 Blaine Cook预言,facebook会继续扮演重要角色,而小企业像Path、Instagram、Tumblr 、Spotify等,社区交互会达到一个临界点。很多的社区分享网络和App都想从facebook和twitter的大肥肉上取得一点油水,但是最终结果将会是仅仅把分享功能集成到他们的服务当中。他同时指出,Facebook提供工具来创建网站而不仅仅是网页,来满足人们继续集成到社区媒体和服务,他对这点表示怀疑。

社区应用的竞争会持续升温,更多的小企业如Path对巨头Facebook的冲击
11. 双屏模式的增长
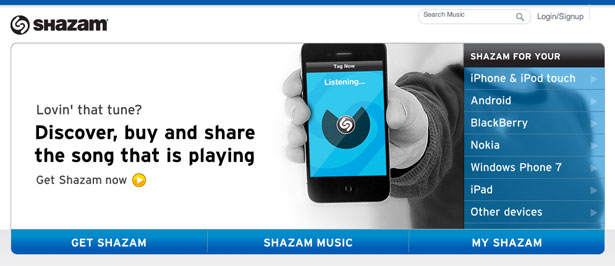
双屏体验在2012年会更加普遍,Budd预测。电视节目公司更加意识到竞争,除了电脑还有平板和手机等不同的平台,他们开始推动相关的内容到不同的平台当中。有些2011年的例子,包括“Million Pound Drop”现场直播节目,还有BBC的平板应用“Nature Watch”。很多的小公司都转向双屏体验,包括Shazam的新的电视剧标签功能。所以,好好期待吧!

更多的公司将充分利用第二屏
12. 分布式的人力资源(Distributed workforces)
Richey认为,2012年很多公司的创立模式会比较创新。新一代的年轻设计师和开发工程师步入了“不幸”的工作行业,他们要学习很多方面的技能。随着经济的发展,很多设计师和开发工程师不甘于在狭小的空间里付出他们劳动和自由。随着高质量的科技公司拥抱移动的分布式的人力资源,找寻高端人才的老板们需要重新审视自己的公司文化。

37signals CEO Jason Fried 审视传统公司文化,期待更多的公司求强图新
13. 更强的客户服务
Headscape的联合创始人Paul Boag认为2012年将会是Web行业的客户服务年。作为Web设计师,我们以为做好网站就行。但是不仅仅是这点。我们同时提供服务给客户。我们经常很关注用户体验、代码和设计,但是我们忽略了其它重要的东西,包括更好的沟通、理解商业需求、超越客户的期望。如果我们要在2012取得成功,我们需要取得客户的认可,而仅仅是满足用户的需要。
14. 更加专业
Budd认为,整个行业正逐步地走向专业化,这意味着设计师和开发工程师需要更加努力,否则他们就变成廉价劳动力了。2012年,设计师需要更多的策略和方法,不要再向Web标准妥协和做差劲的项目,不再偷工减料而是要努力去传递客户所期望的价值。Spiekermann同时认为,更多的客户期待更专业的设计师,更完美的网站,更敏捷的流程。
15. 突破界限
最后一点,Edge of my Seat 的创始人 Rachel Andrew 认为2012年将会是技术和技能革新比较迅速的一年。整个2011年,我们看到浏览器对HTML5和CSS3的支持得到很好的改善,我们可以实际应用到工作当中,所以我们需要学习和应用最新的技术。她说,我们要经常反思,确保不要用一贯的思路去做同样的事情,而是尝试使用新的更好的方法。Andrew相信,2012年会有更多的设计师推动新技术的发展。放弃无效的方法和旧的方法,用新的最好的实践来实现我们要实现的。
网络自由的抗争
没有任何一个设计趋势像争取自由那样火热。一些开发工程师担心立法者继续妨碍网络自由,在欧洲和美国,最典型的是媒体巨头的授意。Zeldman说,任何普通人,只要理解网络的基本知识,都会坚决反对SOPA(Stop Online Piracy Act)。可恶的法案,会击毙网络上所有的网站,甚至毁掉
DNS 系统。
Tumblr是积极反抗SOPA的大网站之一
Kock希望如果哪个国家制定了这类愚蠢的法案,我们会采取行动,寻找更好的方法来应对,Lawson希望立法者不要用“想想孩子”的争论来做审查内容的借口。“我是做父母的,我不希望我的孩子在网络看到不适合的内容。监视网络使用是父母的职责,而不应该不是审查对象之一。”另外,2012年我们将会继续抗议,否则政府会毁掉整个网络继而是整个产业。
- GO 欣赏案例
- 查看经典案例














