互联网在从推送式信息展示迈向以互动和用户自内容产生的时代进程中,我们关注新的营利模式,关注精细化用户营销,关注用户体验研究,关注更完善的信息架构和页面展示,与此同时,我们还常常会询问,我们的网站是否给用户传达出一种体现品牌诉求的氛围。
先举几个例子,看看网站氛围是怎么影响我们的体验的:
案例1.体育直播
体育直播改版前,曾做过用户体验考核,其实可用性问题不多,关键任务(定位直播内容、观看直播内容、参与互动)都还能准确完成,然而却很多用户抱怨道,没有点击欲望,没有感受到自己是在一个直播的频道,没有那种热烈而紧张的气氛。

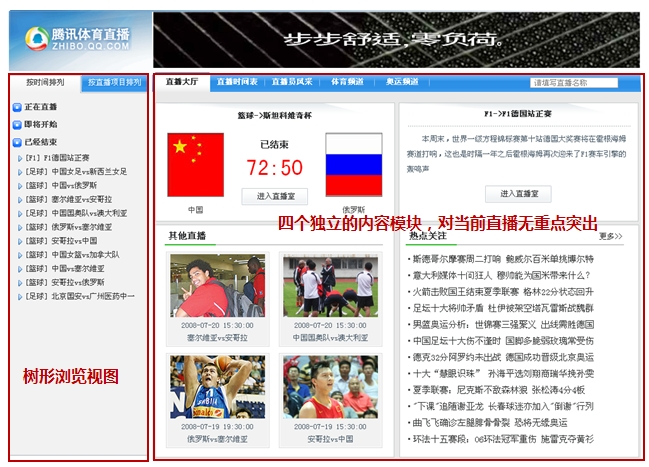
图1 改版前的体育直播页面
分析下改版前的页面:
1) 界面表现平平,视觉区域分为两大块,左边树形浏览视图,按时间维度和直播两种排列方式实现不同赛事的转换,典型的windows资源管理器的体验,没有时间和赛事组合的展现方式,缺乏对即将开始的赛事的突出展示;
2) 右侧分为四个模块,“图文并茂”静态展示热点赛事,模块内推荐内容和当前直播内容关联度低
3) 直播聊天室和评论里垃圾内容较多,无相应的内容筛选机制,降低了网站的信赖感
4) 媒体介质只有文字和图片,且图片的比例较少,无动态展现效果
改版后,
1) 文字和图片内容运营做了优化,针对当前热门赛事进行相关文章主题关注
2) 直播入口丰富化,按照直播内容、直播频道和赛事资讯划分
3) 模块间优次关系清晰,部分直播内容增添了音视频多媒体展现

图2 改版后的体育直播页面
这样一来,赛事的紧迫、比赛资讯的丰富、各种花絮交织的娱乐感跃然于眼前,也许还不是最好,但相对改版前的平淡无奇已经有了很大的进步。
案例2 公益网站
一场牵动亿万中国人的天灾,使得公益网站一时间作为焦点频频出现在人们面前,一起来看看各大门户网站的公益网站:
腾讯:标准模块化的排列,第一屏从上到下分别是banner展示图、个人帐号信息、新闻资讯类和在线捐助。其中热点新闻、人物和话题焦点间没有重点优次的比例区分。页面内公益信息展示和互动捐助都有所体现。

图3 腾讯公益网(http://gongyi.qq.com)
搜狐:纯新闻资讯类的版式,大量文字排版,内容多为网站编辑新闻,偏重主旋律感,没有参与互动类的栏目。

图4 搜狐公益网
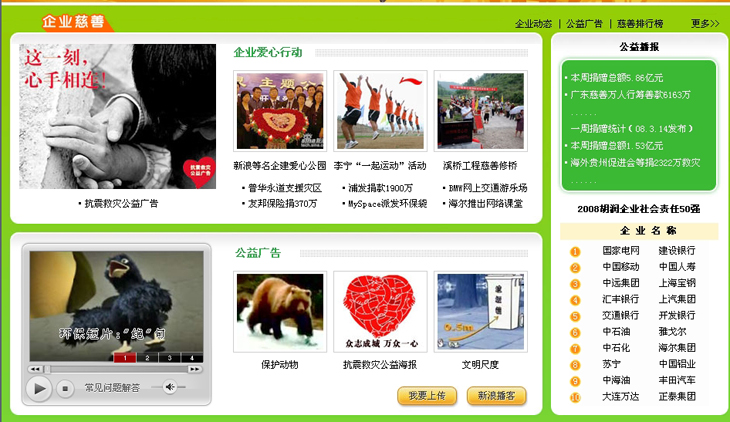
新浪:将公益内容进行精细化编辑,并采用多种媒体形式展现,如博客、电子杂志等。另增设有实时刷新捐赠的模块,网站的整体参与度较高。


图5 新浪公益网
三大门户网站,同样在诉说公益,却因不同的展示形式和侧重点,传达给用户截然不同的体验:腾讯强调个人帐号信息,内容互动一起抓,搜狐走传统媒体路线,讲新闻说政策;新浪内容编辑精细,传达一站式体验,企业公益、草根爱心、福利彩票、音乐杂志都有涉猎。个人认为,且不说公益贡献有多大,单单采用丰富的媒体介质、向草根倾斜的编排展示,至少让关注公益的人们有被尊重的感觉,同时会对信息透明公开的做法产生信任感。
综上所述,想营造一种网站气氛可以试着从以下几点来把握:
1、模块内容的优先级
2、是否采用多媒体介质
3、图文如何搭配,文字的长度、图片的大小
4、页面空白比例
5、静态展示内容和互动内容的排布
6、鼠标、键盘的操作频度和交替
7、是否需要实时刷新
8、关注用户群体归属感、被尊重等心理需求
9、是否允许自定义
10、动态效果的强度和数量
11、Wording扬长避短
12、提炼继承线下生活体验
- (本文出自Tencent CDC Blog,转载时请注明出处)














